👋 Hello, tech enthusiasts and design aficionados! Welcome to a journey where code meets creativity, and digital identity takes center stage. Today, I'm thrilled to share my adventure of designing an eye-catching self-card landing page that not only flaunts my coding prowess but also reflects the essence of who I am. So, grab your virtual passports, and let's dive in! 🚀
The Vision and Concept
In a universe where lines of code shape digital landscapes, my vision was to construct a virtual realm that's not just visually captivating but also speaks volumes about my passion for design and coding. Armed with HTML and CSS as my trusty tools, I set forth on this quest to weave a self-card landing page that would not only grab attention but also linger in memory.
Code and Design Harmony
The magic happened at the crossroads of HTML and CSS, where structure met style. I meticulously sculpted sections for my image, name, a snapshot about me, and even a showcase of my coding language prowess. But it wasn't just about lines of code; it was about orchestrating an experience.
Browser Testing: A Universal Voyage
The voyage of creation doesn't culminate with code; it extends to the realms of browsers. My creation underwent rigorous testing across various browsers—Chrome, Firefox, Safari, and more—to ensure compatibility and consistency. It's in this meticulous testing that universality is born.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">
<link rel="stylesheet" href="styles.css">
<title>3D UI Self Card</title>
</head>
<body>
<div class="card">
<div class="card-content">
<img src="https://i.etsystatic.com/27713397/r/il/52dbad/4355956410/il_fullxfull.4355956410_t98r.jpg" alt="Your Avatar" class="avatar">
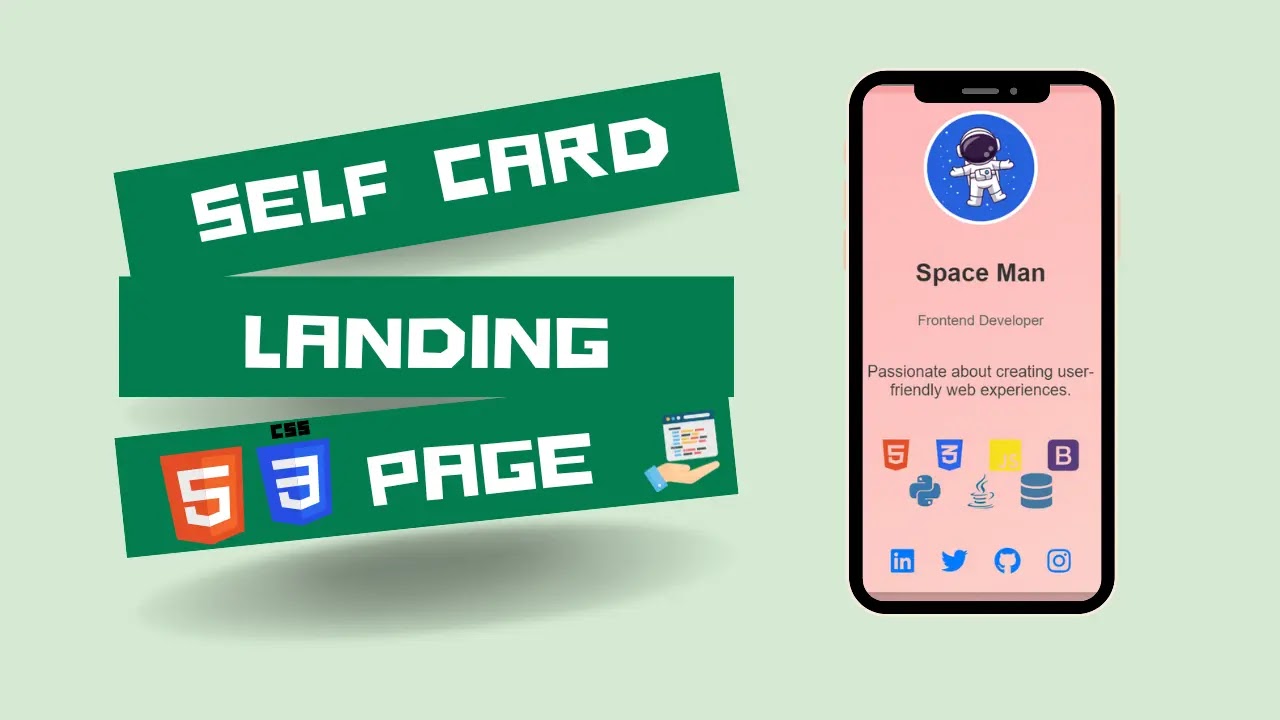
<div class="name">Space Man</div>
<div class="occupation">Frontend Developer</div>
<div class="bio">Passionate about creating user-friendly web experiences.</div>
<div class="skills">
<i class="fab fa-html5 skill-icon" style="color: #E34F26;"></i>
<i class="fab fa-css3-alt skill-icon" style="color: #2965F1;"></i>
<i class="fab fa-js skill-icon" style="color: #F7DF1E;"></i>
<i class="fab fa-bootstrap skill-icon" style="color: #563D7C;"></i>
<i class="fab fa-python skill-icon" style="color: #3776AB;"></i>
<i class="fab fa-java skill-icon" style="color: #007396;"></i>
<i class="fas fa-database skill-icon" style="color: #4479A1;"></i>
<!-- Add more skill icons as needed -->
</div>
<div class="social-icons">
<a href="https://www.linkedin.com/your-profile" target="_blank">
<i class="fab fa-linkedin social-icon"></i>
</a>
<a href="https://www.twitter.com/your-profile" target="_blank">
<i class="fab fa-codepen social-icon"></i>
</a>
<a href="https://www.github.com/your-profile" target="_blank">
<i class="fab fa-github social-icon"></i>
</a>
<a href="https://www.github.com/your-profile" target="_blank">
<i class="fab fa-instagram social-icon"></i>
</a>
<!-- Add more social media icons with links as needed -->
</div>
</div>
</div>
</body>
</html>
CSS
/* Your CSS code here */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: linear-gradient(to bottom right, #ff9a9e, #fad0c4);
}
.card {
width: 320px;
height: 560px;
background-color: rgba(255, 255, 255, 0.2);
border-radius: 15px;
backdrop-filter: blur(10px);
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.2);
transform-style: preserve-3d;
transition: transform 0.3s, box-shadow 0.3s;
}
.card:hover {
transform: translateY(-10px);
box-shadow: 0 12px 24px rgba(0, 0, 0, 0.3);
}
.card-content {
padding: 20px;
display: flex;
flex-direction: column;
justify-content: space-between;
height: 100%;
box-sizing: border-box;
}
.avatar {
width: 120px;
height: 120px;
border-radius: 50%;
object-fit: cover;
align-self: center;
border: 4px solid #ffffff;
}
.name {
font-size: 28px;
font-weight: bold;
text-align: center;
margin-top: 15px;
color: #333333;
}
.occupation {
font-size: 16px;
text-align: center;
color: #666666;
margin-top: 5px;
}
.bio {
font-size: 18px;
text-align: center;
margin-top: 15px;
color: #444444;
}
.skills {
display: flex;
justify-content: center;
flex-wrap: wrap;
margin-top: 20px;
}
.skill-icon {
font-size: 40px;
margin: 0 15px;
transition: transform 0.3s;
}
.skill-icon:hover {
transform: scale(1.2);
}
.social-icons {
display: flex;
justify-content: center;
margin-top: 20px;
}
.social-icon {
font-size: 30px;
color: #007bff;
margin: 0 15px;
transition: color 0.3s;
}
.social-icon:hover {
color: #0056b3;
}
JavaScript
// No Need JavaScript code here
🎨 Eye-catching Visuals and Color Grading
They say a picture paints a thousand words, so why not make those words resonate?
A carefully curated color palette wasn't just about aesthetics; it was about telling a story. The hues and shades were handpicked to create a symphony that guides visitors through the narrative seamlessly.
🚀 User-Friendly Design and Speedy Loading
In a world where seconds can make or break user engagement, a swift and user-friendly design was non-negotiable. From the first pixel to the last, every element was optimized for both aesthetics and speed. After all, nobody likes to wait.
SEO: Enhancing Visibility
What's a digital masterpiece if it remains hidden in the shadows? To bring my creation to the forefront, I embraced the art of SEO. Meta tags, keywords, and all the SEO wizardry were woven into the code to make sure my page doesn't just exist; it shines.
Unveiling My Digital Identity
Ta-da! 🎉 With pride, I present my self-card landing page—an embodiment of my coding prowess and design ardor. It's not just a page; it's a piece of my digital soul. I invite you to explore, connect, and hopefully find a slice of inspiration.
Thank you for joining me on this journey of pixels, passion, and possibilities.
Catch you in the virtual realm,
Sourav Chhimpa



Nice One
ReplyDelete